Show logos or labels with product assets
Show product field values with an image in the designTable of Contents
ExamplesProduct labelsProduct ratingsHow to use assets1. Create the product asset2. Upload media3. Add the asset to a designProduct Assets allows you to create a dynamic image that changes in a design, based on an attribute of a product, included in your catalog.
Product Assets are a way to show product information visually instead of text. For example, showing logos of brands dynamically.
Useful for:
- Including logos of product manufacturers.
- Adding badges, awards, or labels.
- Adding product-specific ratings.
- Or showing other product information visually.
Examples
Product labels
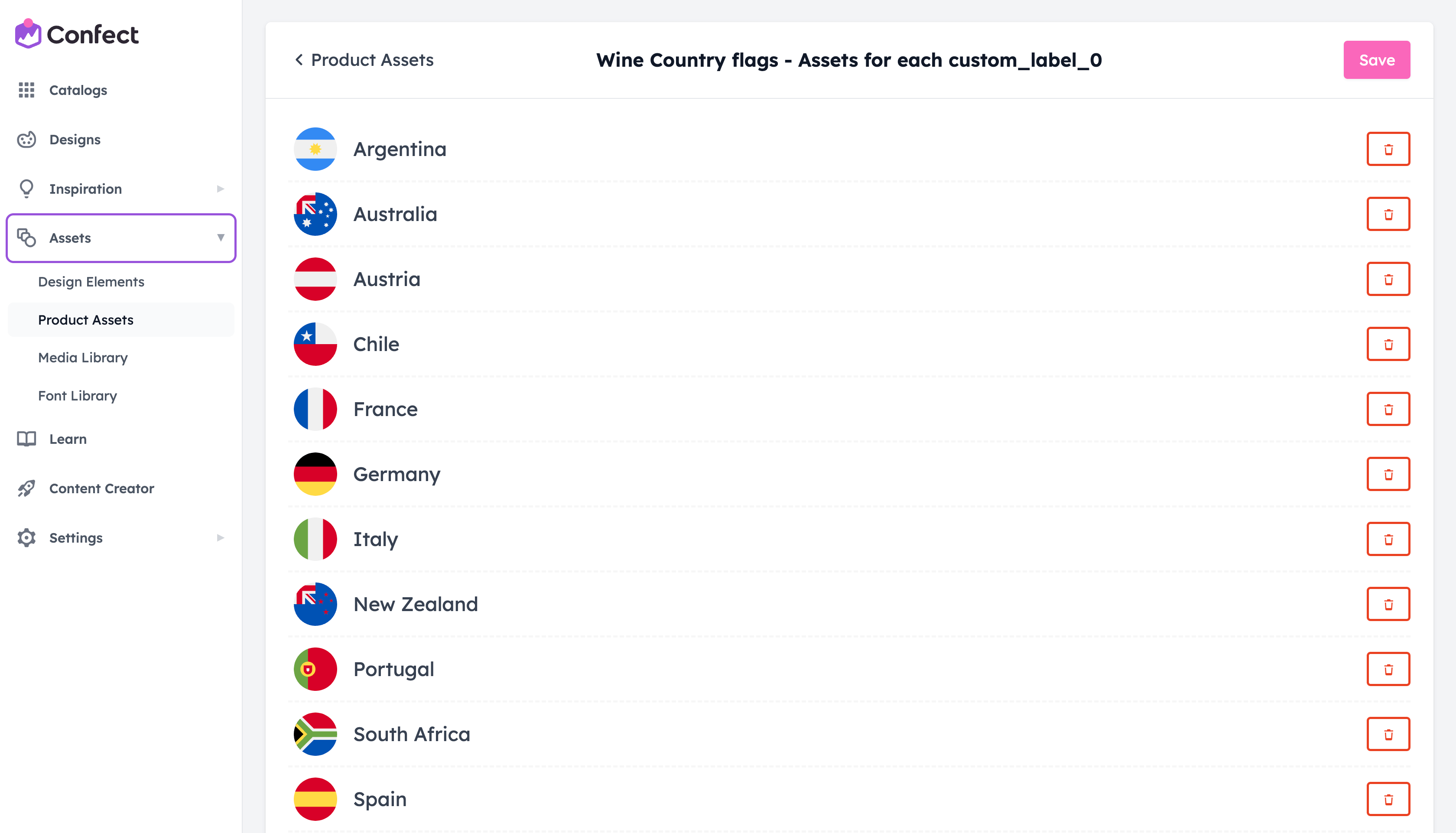
In this example, "custom_label_0" stores information about which country the wine is from. According to this, we’ve added a flag for each country of origin .


Product ratings
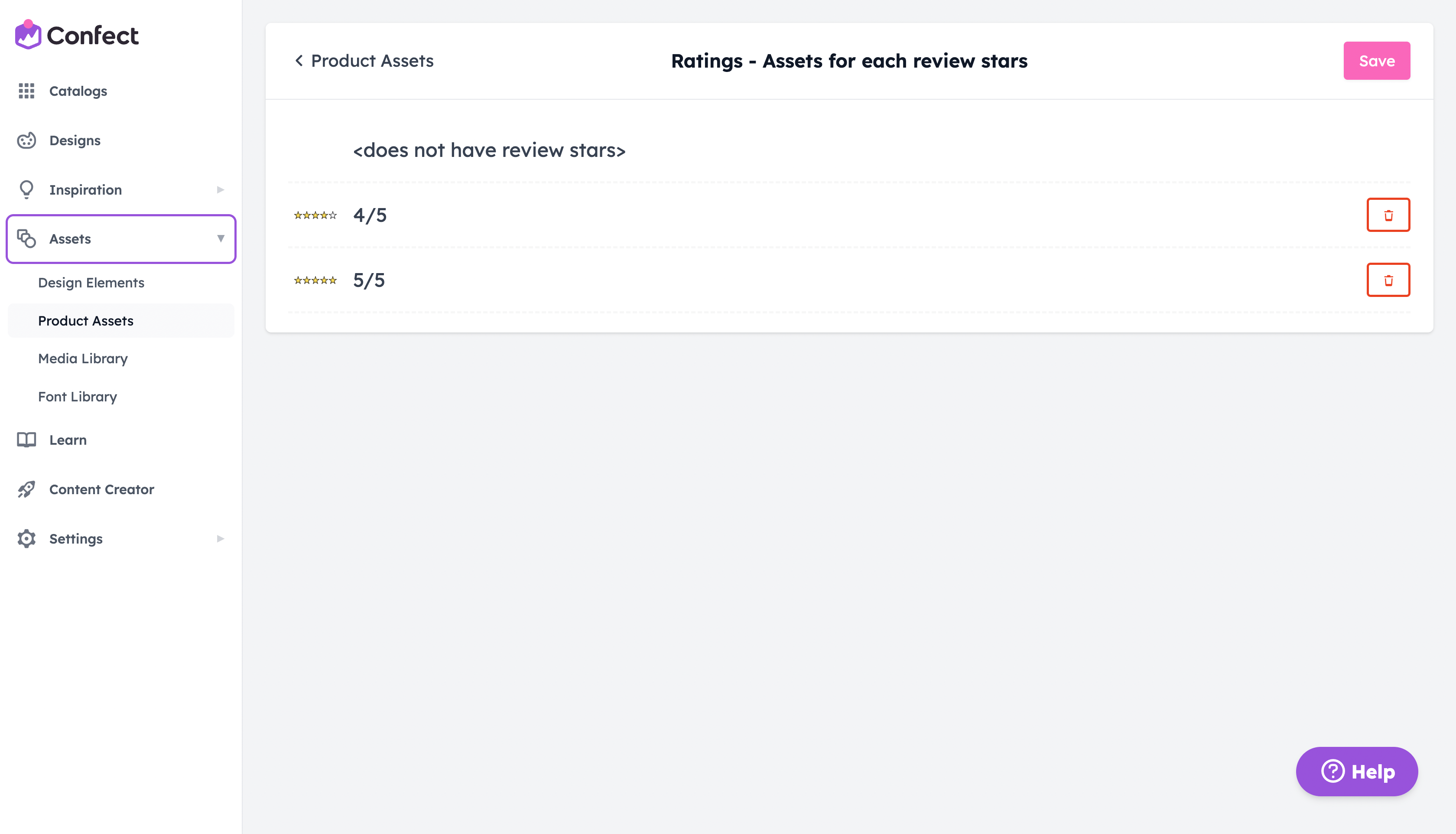
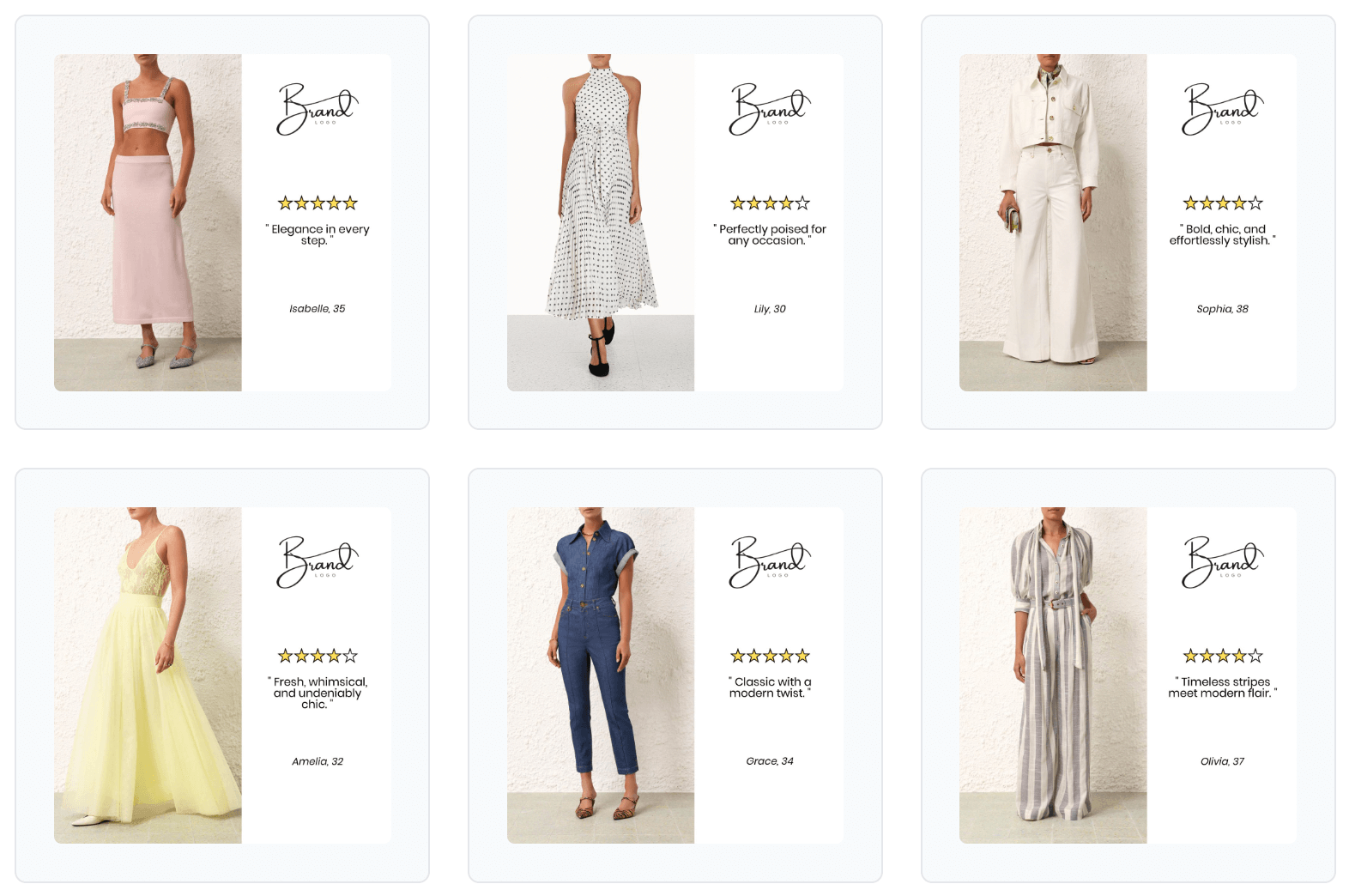
In this example, there is a custom "Review stars" field that specifies how many stars (out of 5) the product has. We've added graphics of stars, depending on the number.


How to use assets
1. Create the product asset
Wondering if product assets boost your performance? Run multiple designs at the same time (one with product assets, one without) using design variants and see the impact for yourself.
Click here to see the guide
Find the "Product Assets" page (under "Assets")in the left menu. Here, click "Create new Product Asset"
Now, name the product asset and choose the product field it will be based on.
Lastly, click "Create"
2. Upload media
You will now see all the different values that your selected product field has.
Click on the value and upload a corresponding media file (search in a folder, or drag the file into the area).
Remember to click "Save" in the top right corner.
3. Add the asset to a design
Once you’ve created a product asset, click "Add asset" at the top of the layer tab inside the design editor.
Select which product asset to use (if you have multiple), scale, and position this in your design to fit the creative.
The product asset will change automatically to match the product being displayed.
.png)
%20(1).png)