Use "Adapt to Placement" formats
Have the aspect ratio automatically adjust to the Meta placementTable of Contents
1. Create the additional formats2. Enable formats in the catalog3. Save and refresh the catalog4. Turn this on in the adsALL SUBSCRIPTIONS can access the "Formats" option inside the design editor and catalog settings.
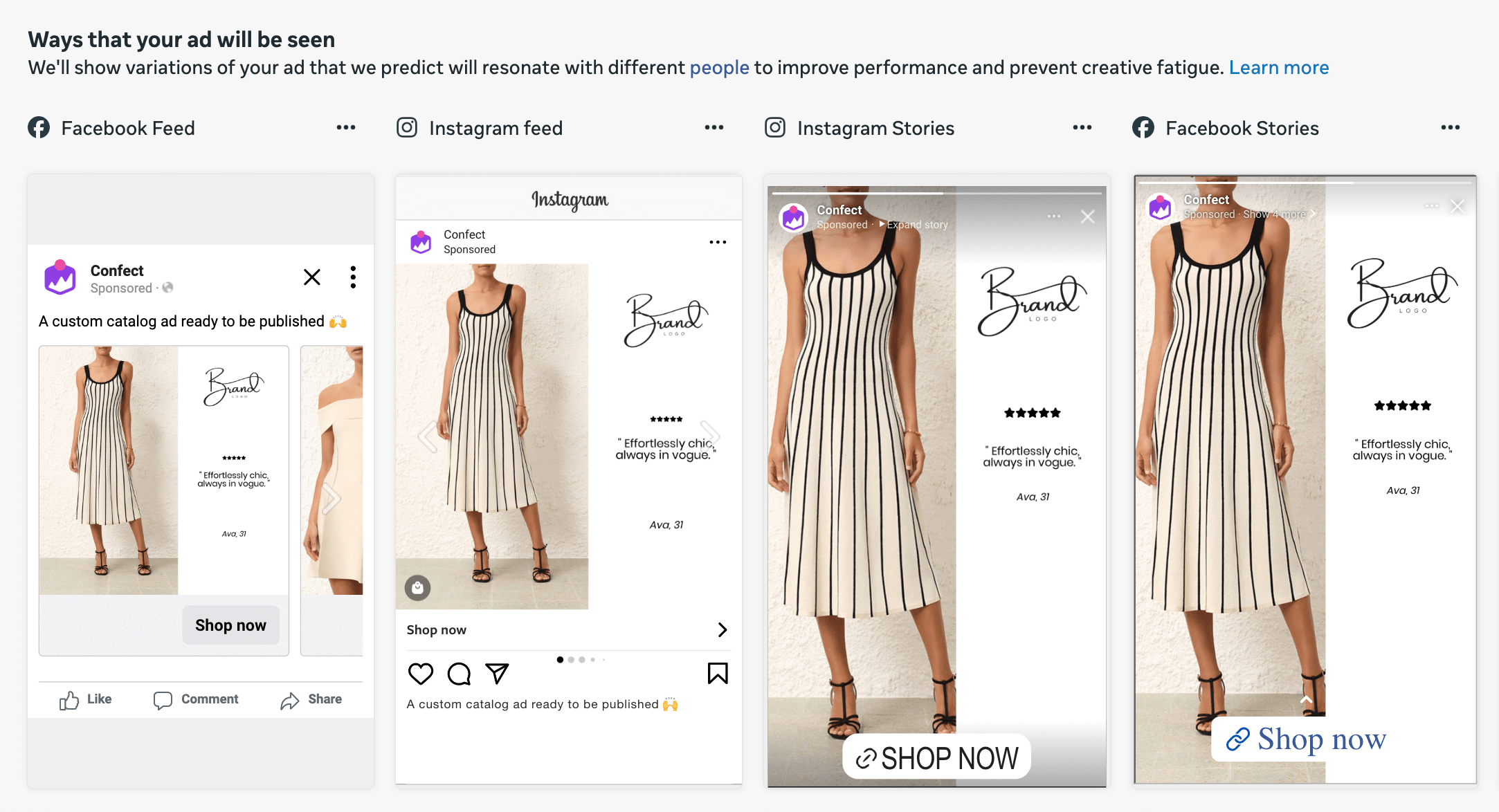
Meta recently launched an update called "Adapt to Placement", which allows for designs in multiple formats (aspect ratios), adjusting to fit each placement perfectly.
So you can have a designated 1:1 feed design, a 9:16 story design, and a 4:5 feed design all in your catalog images - making sure your ad looks the best in each placement - no more cropping or white space.
Each of your design variants can now hold up to 3 formats.

1. Create the additional formats
All the designs in your catalog must have the formats assigned. You will not be able to save the catalog until you do.
If you, for example, use three designs, all three need to have your chosen formats.
You can archive variants you're not using and restore them later when needed (inside the Meta catalog "Edit").
The first step is to go into your "Designs" tab, and add the formats you wish to use for all your active designs.
Once you open a design, click the "Formats" option to the right of the design canvas to add new resolution, and edit them (if necessary).
After clicking on one of the canvases, it will be highlighted, and you may edit the specific format. You can find the zoom setting in the bottom right of the screen. Note that Meta only has 1:1, 4:5, and 9:16 placements, so adding a 2:3 format is not necessary.
The system will automatically pre-generate the format for you based on the 1:1 - make any adjustments you want and click "Save" in the top right.
Always make sure your Story design has all important elements inside the safe zone. You can do so by using our 9:16 Safe Zone templates.
2. Enable formats in the catalog
Next, go into your Meta catalog and click "Edit".
Inside this page, click the gear icon in the top right and go into the "Formats" tab - here, you can choose which formats you wish to use (1:1 is mandatory; 4:5 and 9:16 are optional).
3. Save and refresh the catalog
As long as every single variant in your catalog has the formats added (if there are designs without all the required formats, you'll see an error - you can add the formats into that design as well, or archive it), you may click "Save" in the top right corner.
You can refresh the catalog manually in Confect, followed by Meta, or wait for a few hours to guarantee that Meta has downloaded and processed the new formats.
4. Turn this on in the ads
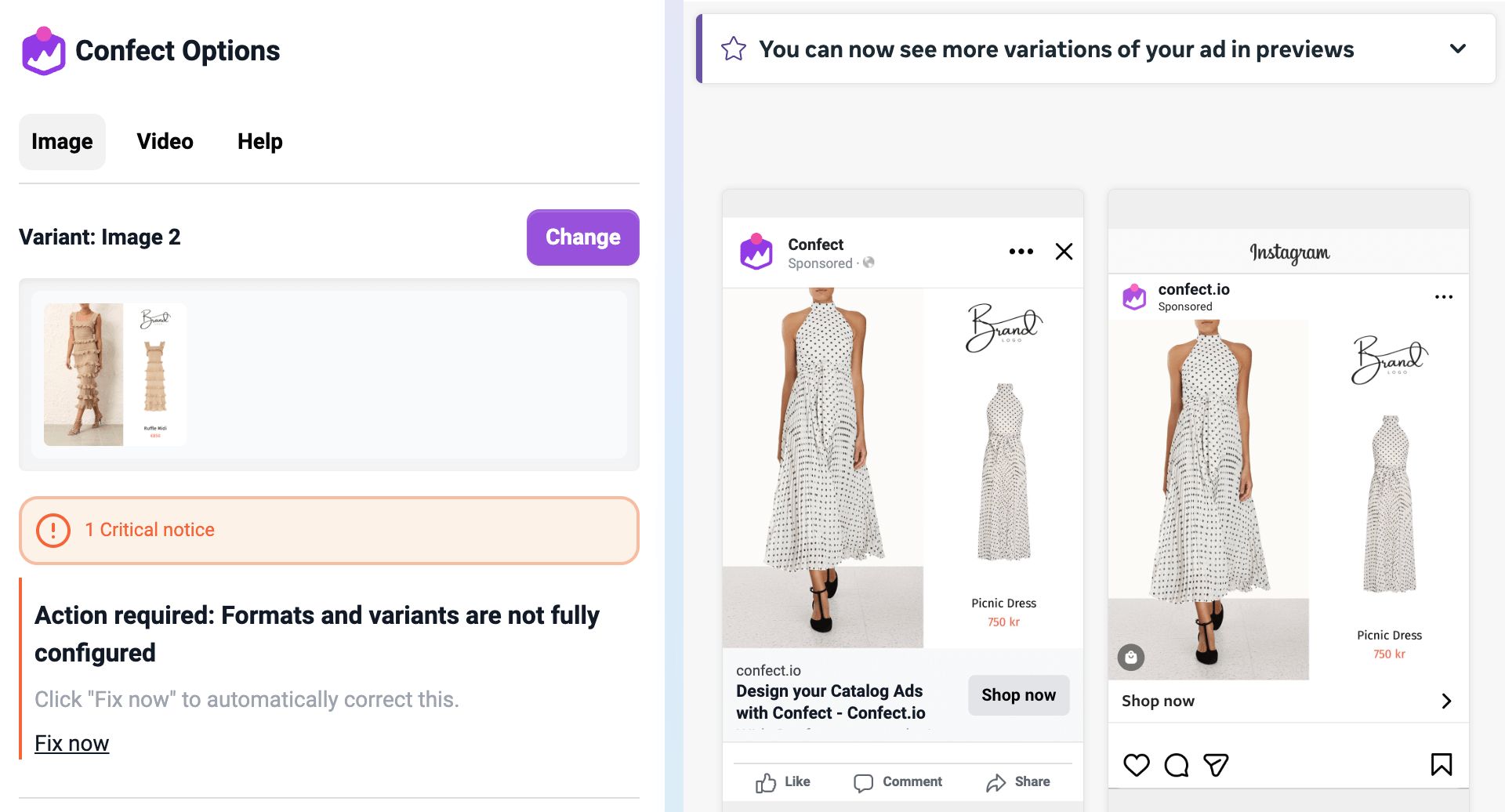
The last step to adaptive Catalog Ads is to go into your ads and use the "Confect options" plugin to enable this - click "Fix now".
The plugin will configure your ad to adapt to different placements.