Technical documentation for email banners
A detailed email banner documentation of supported features and usage informationTable of Contents
UsageBest practicesText placeholdersTrigger-based productsDynamic contentRulesDesign rulesProduct rulesRule conditionsParams from email softwareOther functionalitySkipping productsThis document outlines all features currently supported with detailed usage info.
Usage
Best practices
We recommend not using images larger than 1.000px on any axis, as render speed and general user experience will then be better.
Text placeholders
By using designs with text placeholders in your banner, you can change text directly in the image, based on any data you might wish. You could for example insert the first name of the receiving customer.
To create a placeholder in a design, you just insert a text layer and define a variable in the text: {{myVariableName}}. The name of the variable is not important and has no impact on functionality later on.
When you have a design with a placeholder and choose to use that in your email banner, the banner overview should automatically show detected variables and allow you to insert custom content.
An example of an email banner URL with a text placeholder {{firstName}} in the design:
https://email-banners.confect.io?id=id-of-banner&firstName=John
Your email software can then be used to insert the first name of the receiving customer. The syntax for template variables will vary across email software. An example with inserting first name from Klaviyo could be:
https://email-banners.confect.io?id=id-of-banner&firstName={{customer.firstName}}
Trigger-based products
An email banner without any product rules, can instead be given products using the &products= param. It takes a comma-separated list of product ids (the same ids you use in your feed, generally this is the SKU). This allows you to pass along product ids from your email software into your URL, for example to send products for an abandoned cart banner.
Example of email-banner with URL products:
https://email-banners.confect.io?id=id-of-banner&products=ABC-123,DEF-456
Dynamic content
Banners can be made dynamic by setting up rules for when specific things should change or be different. This allows you to change designs, products, and linking URL based on the context of the individual receiver of an email, or the context of external conditions (think schedules, products etc.). For more information see the Rules section below.
Rules
Rules allow you to change specific things about your banner, based on some kind of context. This allows for a high level of customization. Rules of existing banners can be changed on-the-fly and will also apply to already-sent emails.
Design rules
Design rules allow you to change the design of the banner, based on custom rules you define. All rules should be true for the design to change, and the default design will be used if none of the rules match.
Product rules
Product rules allow you to change the products used in the banner, based on custom rules you define. If none of the rules are true, the banner will not be shown. This can for example be used to show a specific group of products on a schedule, or target specific customer segments with specific groups of products.
Rule conditions
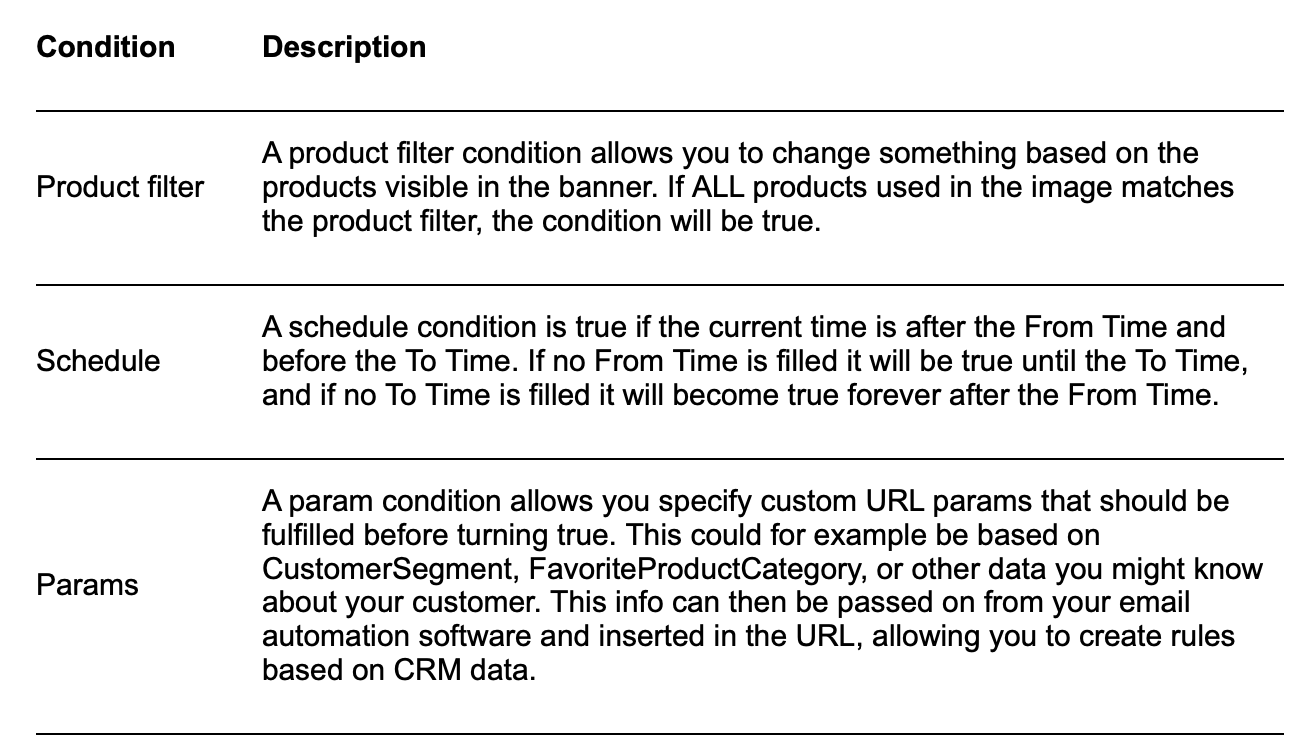
In order for a rule to be applied, all conditions must be met. Below the different types of supported conditions are listed.

Params from email software
It is possible to pass along variables from your email software into your Confect email banner. This allows you to use the param-conditions to change behaviour based on customer data available in your email software.
Example of passing a param to an email banner in Klaviyo:
https://email-banners.confect.io?id=id-of-banner&myParam={{aKlaviyoVariable}}
Where myParam is the name of the param created in the param condition in Confect. All email software supports inserting customer variables in HTML, check the documentation of your software for specific syntax.
https://email-banners.confect.io?id=id-of-banner&products=ABC-123,DEF-456
Other functionality
Skipping products
If multiple products match to go inside a banner, you can "skip" some of the products using the offset param. The offset param is set to 0 by default (if not included). For example if you have a banner with only one product in the design, and the banner is showing products on sale, you can show three different products by using the offset param:
Banner 1
https://email-banners.confect.io?id=id-of-banner>
Banner 2
https://email-banners.confect.io?id=id-of-banner&offset=1
Banner 3
https://email-banners.confect.io?id=id-of-banner&offset=2