Data source requirements
See the format requirements for a product data source in ConfectTable of Contents
Field requirementsMinimum requirementsRecommended fieldsFormatsAtom 1.0 XML RSS 2.0 XMLCSVMedia in the feedAdditional imagesXMLCSVProduct videos More infoA data source (also known as product feed URL) is a text-file usually in the .xml or .csv format. It describes all the products in an eCommerce shop, including info such as name, brand, category, etc.
Confect works by pulling these data sources once an hour- for example, if a price changes, the catalog will be updated to use the newest price.
Confect follows the Google Shopping Product Data Specification, and all fields listed here are supported.
Additionally, we also support custom fields, so any field not listed in the specification will still be available inside Confect.
Field requirements
Confect requires relatively few fields to function, but some extra fields are recommended for the best experience.
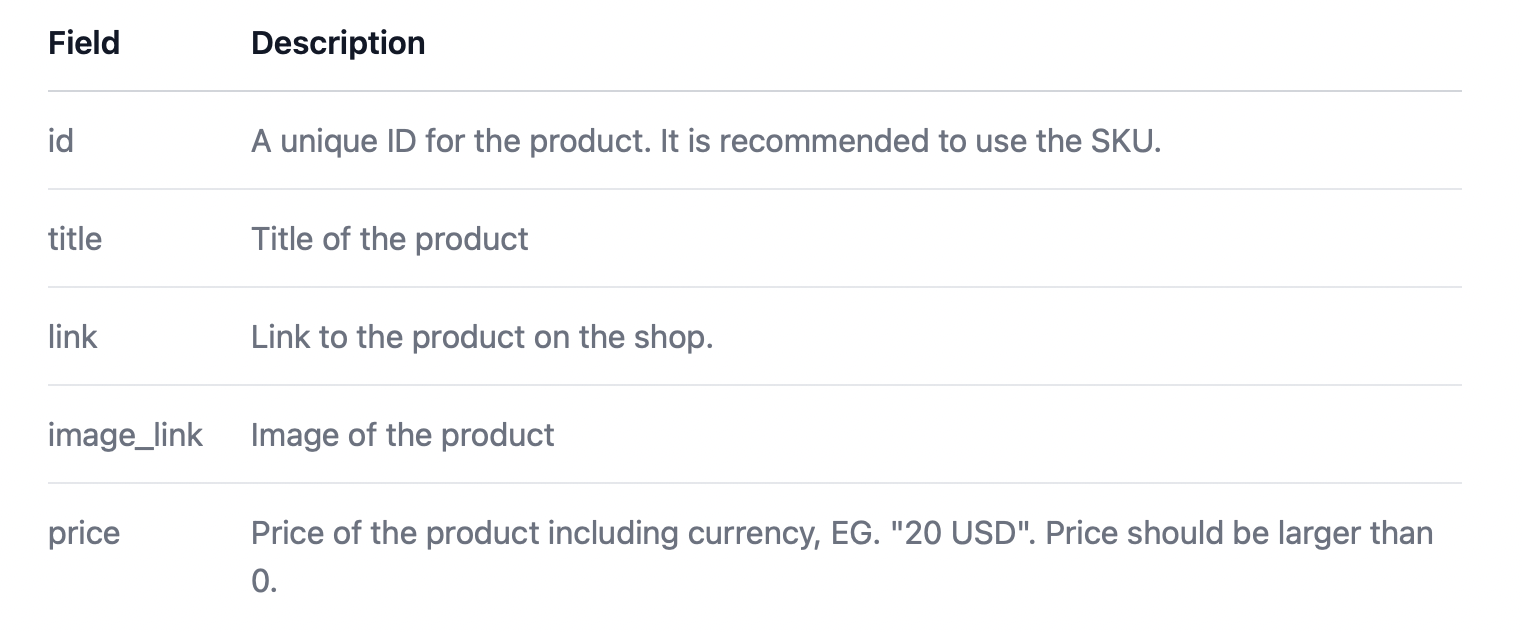
Minimum requirements
The image_link field is eligible for background removal, if you select the "Packshots / Mix" option when uploading the feed.

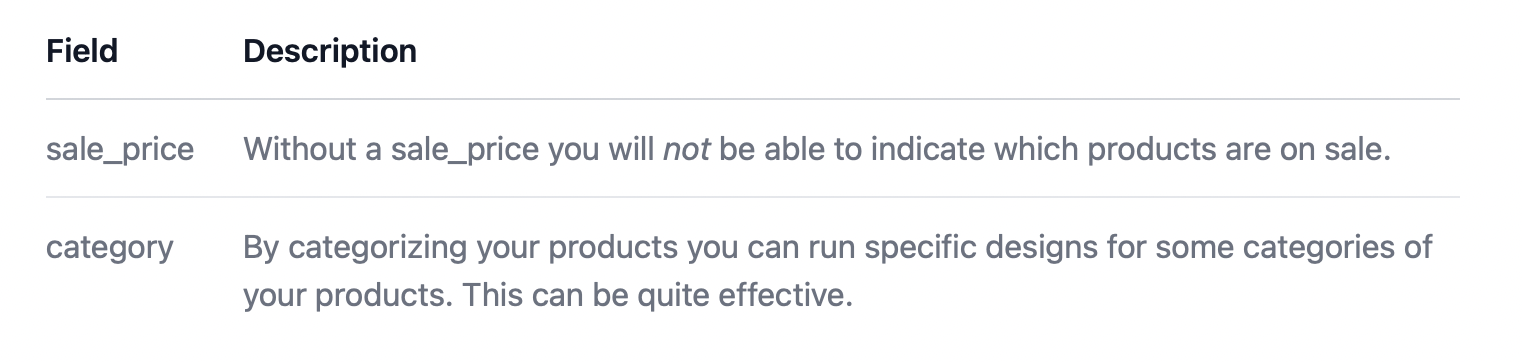
Recommended fields

Formats
Confect currently supports data sources in the following listed formats.
NOTE: Prefixing fields inside a namespace, for example having fields like “g:title” is very common and optionally supported.
Atom 1.0 XML
https://support.google.com/merchants/answer/160593
<?xml version="1.0" encoding="UTF-8"?>
<feed
xmlns="http://www.w3.org/2005/Atom">
<entry>
<id>ABC-123</id>
<title>A nice blue shirt</title>
<category>Shirts</category>
<link>https://link-to-the-product</link>
<image_link>https://link-to-the-image</image_link>
<brand>Justin Blue</brand>
<price>65 USD</price>
<sale_price>30 USD</sale_price>
</entry>
</feed>
RSS 2.0 XML
https://support.google.com/merchants/answer/160589
<?xml version="1.0" encoding="UTF-8"?>
<rss version="2.0">
<channel>
<item>
<id>ABC-123</id>
<title>A nice blue shirt</title>
<category>Shirts</category>
<link>https://link-to-the-product</link>
<image_link>https://link-to-the-image</image_link>
<brand>Justin Blue</brand>
<price>65 USD</price>
<sale_price>30 USD</sale_price>
</item>
</channel>
</rss>
CSV
Confect supports most types of CSV and automatically detects the delimiter. It is, however, recommended to use a comma (,) or a semicolon (;).
Comma-separated:
id,title,category,link,brand,price,sale_price,image_link
ABC-123,A nice blue shirt,Shirts,https://link-to-the-product,Justin Blue,65 USD,30 USD;https://link-to-the-image
Semi-colon-separated:
id;title;category;link;brand;price;sale_price;image_link
ABC-123;A nice blue shirt;Shirts;https://link-to-the-product;Justin Blue;65 USD;30 USD;https://link-to-the-image
Media in the feed
Additional images
As of right now, Confect will only remove the background and use the primary image in the feed. It is therefore important that your primary image is the one you wish to use in Confect.
Confect does, however, support inserting additional_images from the data source in a design, just with the original background not removed. This is still useful in a lot of cases.
To include more images in your data source, refer to the following examples:
XML
In XML you can include up to 5 additional_image_link(s) and use them in a design (more can be present but won't be usable in designs).
The order is important if you have specific images in specific locations.
<id>1</id>
<name>Nice dress</name>
<image_link>https://image1</image_link>
<additional_image_link>https://image2</additional_image_link>
<additional_image_link>https://image3</additional_image_link>
CSV
To include additional images in CSV, separate each extra image in the “additional_image_link” field with a comma. If your CSV delimiter is "," as well, you need to double quote the field.
Up to 5 additional_image_link(s) can be submitted and used in a desing (more can be present but won't be usable in designs).
id,name,image_link,additional_image_link
1,Nice Dress,https://image1,"https://image2,https://image3"
Product videos
Confect also accepts videos in the data source, to be used for Catalog videos in Meta.
If you have video creatives of your products, you can the send video links into Confect, and create custom videos for your Catalog Ads.
Videos need to be sent to Confect via the "video_link" property.
The video needs to be hosted online, and needs to begin with "https://" or "http://".
<id>1</id>
<name>Nice Dress</name>
<image_link>https://image1</image_link>
<video_link>https://video1</video_link>
More info
For more information about including additional images in data sources, please refer to the Google Merchant Center Definition.